Overview
Working on the Feed-holi E-commerce Website. As the Visual/UX Designer for Feed-holi, I had two primary goals to achieve:
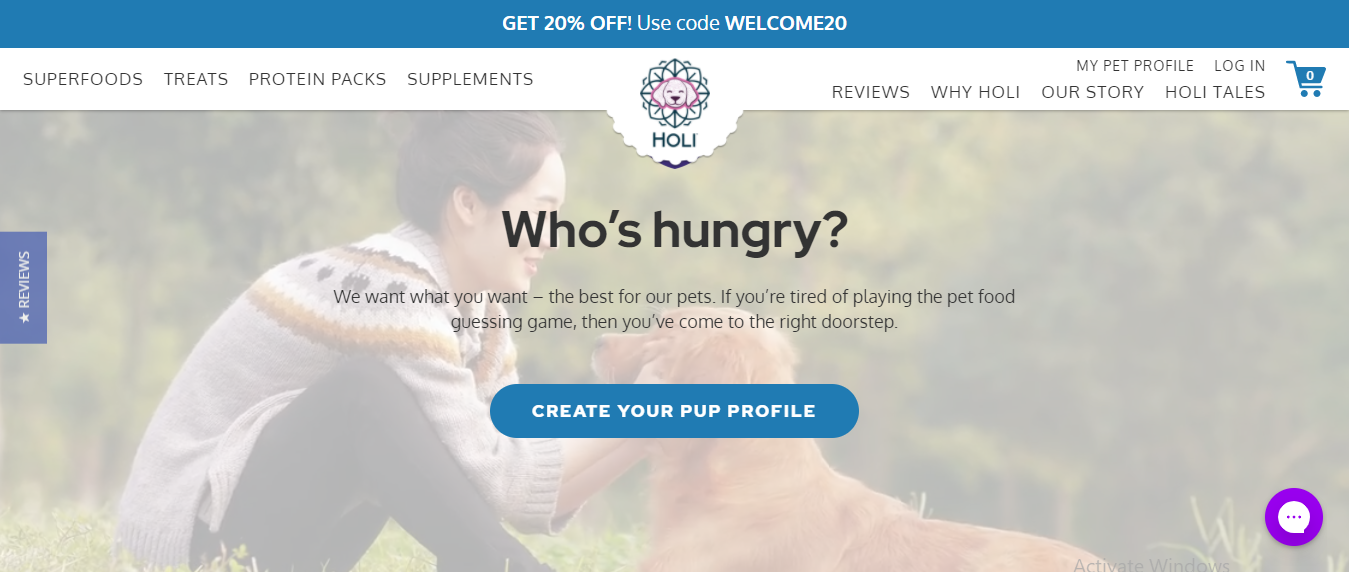
- Revamp their current e-commerce website on Shopify to provide users with a simple yet professional platform where they can easily find the best food for their dogs.
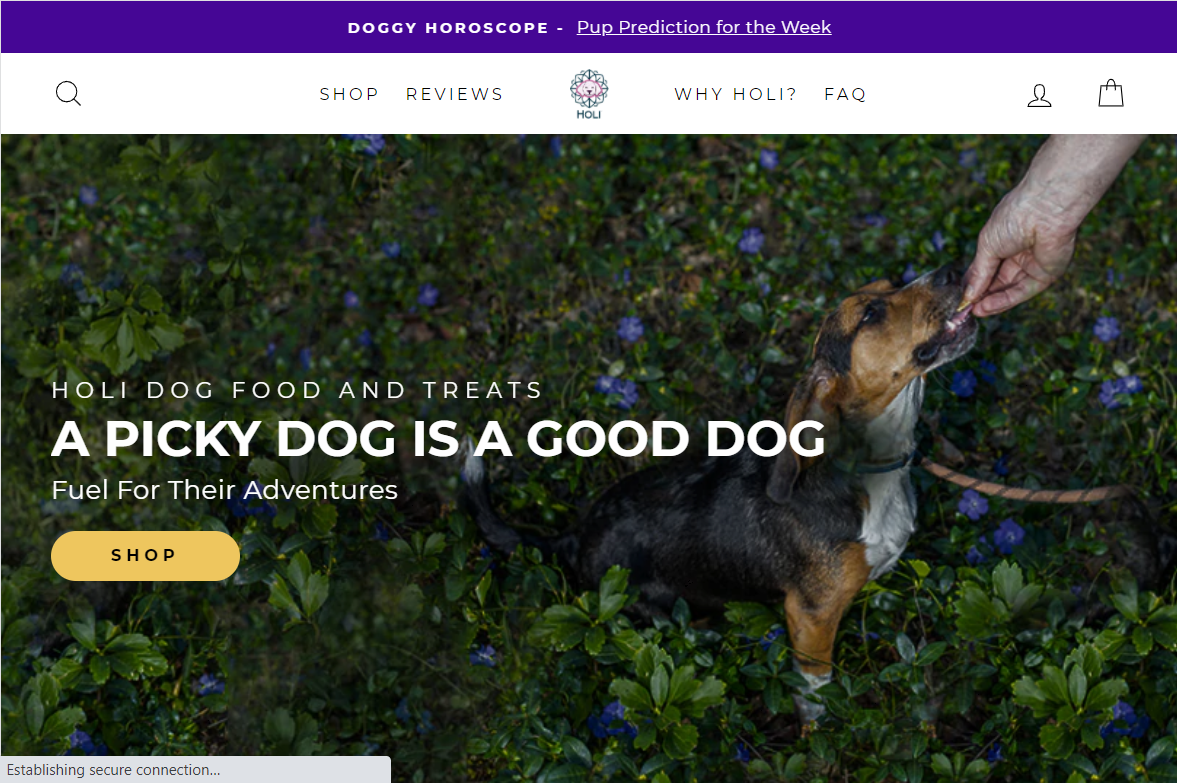
- Enhance brand personality by incorporating their branding elements into the design, making the store more appealing and aesthetically pleasing.

Nature of the Problem
To create a seamless user experience and an aesthetically pleasing design, we began our research by gathering insights from customers and analyzing the competitive landscape. Our findings revealed the following key issues:
- Missing Brand Personality: The store lacked a unique identity, making it difficult for users to connect emotionally with the brand.
- Perceived Lack of Trust: Users often hesitated to shop because they felt the company was underrated and not trustworthy.
- Ineffective Storytelling: The narrative structure focused on less important areas, failing to highlight the brand's unique selling points.
- Poor User Experience: The store needed a clean, easy-to-navigate interface that could communicate effectively with users.
We also looked at our competitors to understand and compare our store with theirs. Market competitors include
- The Jinx
- The Farmers Dog
- Stella and Chewy
- Open Farm Pet
Audience
Our target audience consists of dog owners who prioritize nutrition and hygiene for their pets. These users are typically:
- Demographics : The store lacked a unique identity, making it difficult for users to connect emotionally with the brand.
- Behavior : They do not compromise on their pets' health and seek transparent, reliable brands.
- Values : They do not compromise on their pets' health and seek transparent, reliable brands.
Understanding this audience was critical in shaping the design and functionality of the new store.
Team / Role
As the Visual/UX Designer, my responsibilities included:
- Leading the team and collaborating closely with developers.
- Conducting end-to-end design processes, from user research to wireframing, prototyping, and finalizing the product.
- Focusing on creative ideas while incorporating stakeholder feedback throughout the project.
- Ensuring the store was clean, easy to navigate, and visually appealing to enhance user engagement.
Constraints
One of the biggest challenges was competing with established brands in the market that had already built strong trust and loyalty among users. Additionally:
- Theme Limitations: We had to work within the constraints of the Shopify theme, balancing customization with functionality.
- Strict Timelines: Stakeholders pushed for quick delivery, requiring us to prioritize efficiency without compromising quality.
Despite these challenges, we remained committed to delivering a clean, elegant design that stood out in the market.
Design Process
Thriving for creating a successful Diamond Oak e-commerce store. We divide our process into three steps.
1. Requirement Elicitation
Prompt the stakeholder to fill out a survey form. Survey forms include sets of questions to get a better understanding of their current design, market competition, design inspirations and pain points they are facing.
2. Wireframes
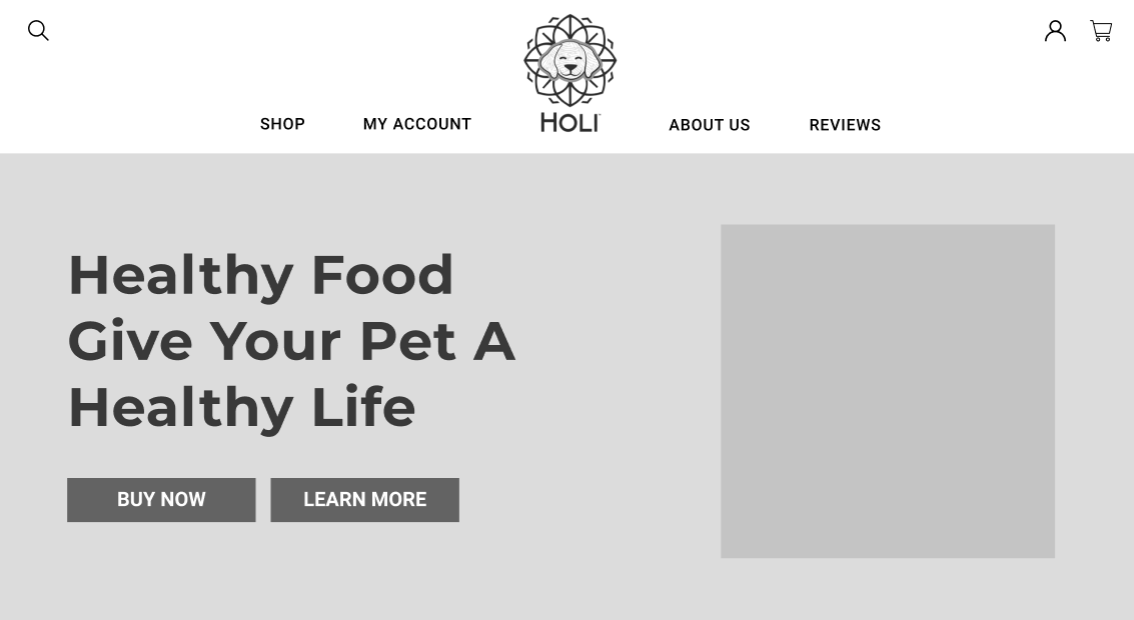
Creating wireframes of the required pages so that users can understand layout and hierarchy, content strategy and information architecture.

3. Visual Design
Creating visual designs based on insights, Product branding guidelines and wireframes created.

Retrospective
One thing that I really missed at that time was to have in-depth understanding of shopify component options available in the theme. Later on I thoroughly examine each section with their customization available so that we can give faster results without or less use of custom coding.
